Acknowledgements
All reference material copyright of the respective owners.
Graphics
WebGL: WebGL is the Web Graphics Library currently managed by the Khronos Group.Three.js API: three.js
Camera Controls: OrbitControls.js
GUI Controls: dat.gui.js
Web Design
All design and content developed by Nick Garay, using what I have learned from the following great resources:
W3Schools: W3Schools.comExcellent resource for learning about web design including HTML, CSS, scripting, etc.
Resources
Here you will find resources on the topic of AI/ML. Some of the resources are other sites, books which I have (have read, or studied from myself), competitions, and small applications as I develop or find them.
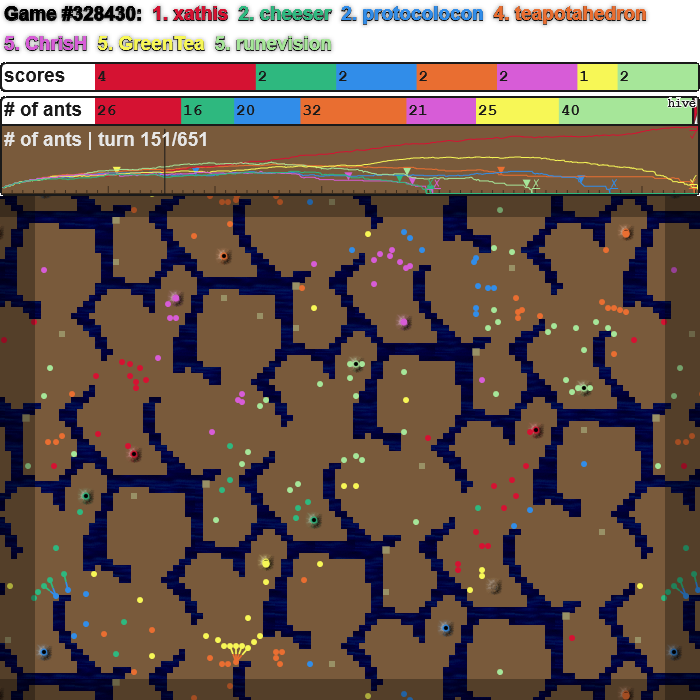
An AI competition simulation of ant colonies battling for supremacy
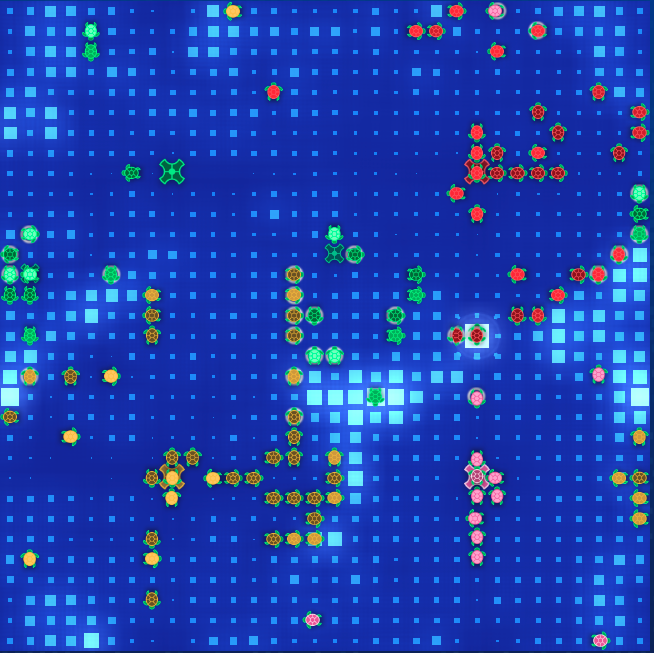
An AI competition where the bots battle for dominance of a 2D arena
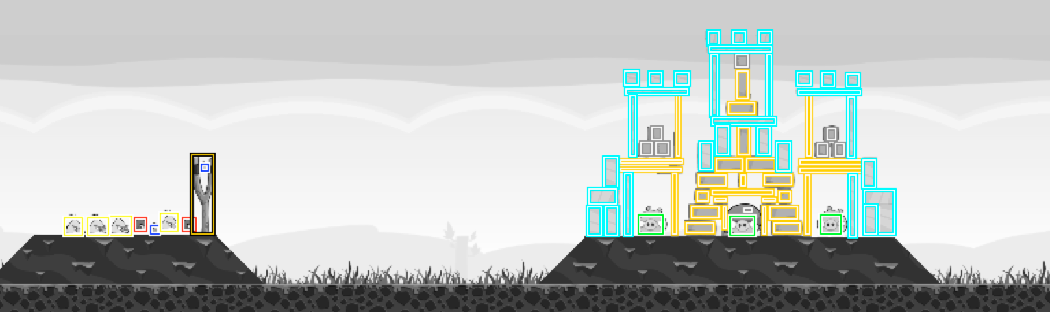
The Angry Birds game requiring participants to create an agent to play the game with the ojective of maximizing the score.
A neat site hosting several games requiring the development of agents to play games, supports many programming languages.
The evolution of The AI Games site, used as a recruiting and educational platform.
MIT's in house AI competition requiring the participants to program agents and compete head to head
Like Riddles.IO, this site hosts coding games to improve development skills and earn bragging rights.
Data Sciences and Machine Learning site hosting competitions and learning resources.
Stuart Russell &
Peter Norvig
ISBN-13: 978-0136042594
ISBN-10: 0136042597
Ian Millington &
John Funge
ISBN-13: 978-0123747310
ISBN-10: 0123747317
Industry association for Artificial Intelligence practitioners and enthusiasts.
IEEE Machine Learning Interest Group.
Data Mining and Machine Learning Open Source Project.
Google project for Machine Learning
A free online resource to learn about artificial neural nets and deep learning.
Tutorial on Neural Nets.
Convolutional Neural Nets Explained.
Handwritten digits preprocessed and packaged for training and evaluating machine learning algorithms.
This is a compilation of the courses I have either taught in the past, currently teaching, or am scheduled to teach. I believe education is extremely important whether it is a college/university education, trade school, or on-the-job training. I strive to be a continuous life long learner and strongly encourage others to continue learning.
Furthermore, I believe that one of the best ways to learn is to teach. It is amazing how your own understanding of a subject improves drastically when you are having to explain it to someone else. Also, we often write and communicate without realizing that we understand what we are trying to convey but others do not. Teaching encourages us to be better communicators, to show empathy, and to give back some of what has been imparted on us by our own teachers. Each and every one of us has an innate talent or gift and sometimes all we need is a little encouragement. Be encouraging to someone!
Fall '19
Introduction to program design and implementation in the C programming language, using hands-on programming assignments, class demonstrations and lectures. Problem analysis and some testing techniques. Basic program structure, and file organization.
Spring '19
Introduction to program design and implementation in the C programming language, using hands-on programming assignments, class demonstrations and lectures. Problem analysis and some testing techniques. Basic program structure, and file organization.
2018-19 School Year
Volunteer to teach programming course to upper middle and high school students. The class is taught using the "Head First Java" by Kathy Sierra & Bert Bates.
Welcome
Neural Storm is a personal site for experimentation, learning, & knowledge sharing.
I have been working as a professional software engineer for 20 years and am experienced in full software lifecycle development. I have successfully developed solutions for both commercial and government projects including embedded applications, modeling and simulation, distributed systems, and web based applications. Experienced in various programming languages including C, C++, C#, Java, Python and others. I have contributed to OpenSensorHub developing a web based content management and client composition tool for interaction with distributed sensors.
I am available for consulting on your short term projects or contract for long term needs. Reach me via LinkedIn or E-Mail with the buttons below!

ChEMIC
Chemical Element Models Interactive Construct
2D/3D Visualization

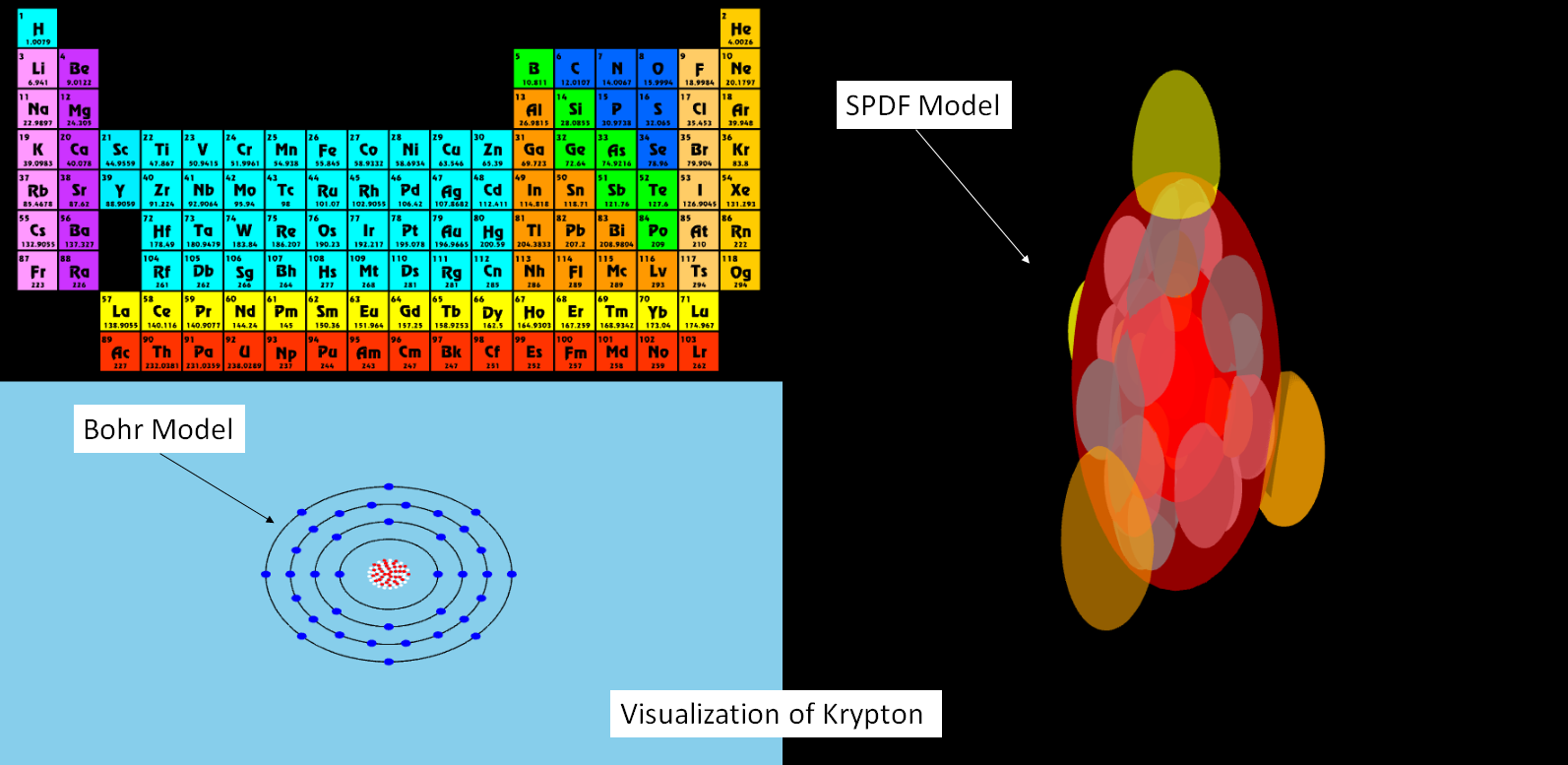
Ch.E.M.I.C. is an interactive educational resource for 2-D and 3-D visualization of atomic elements from the periodic table.
-
Controls enabled for desktop and mobile devices, however the are only the 3-D SPDF Model Viewport.
rotate: left mouse / 1 finger | zoom: mouse wheel / 2 fingers (squeeze or stretch) | pan: right mouse / 3 fingers - The visualization presents 3 distinct view ports, a periodic table viewport, a Bohr model viewport, and the SPDF model viewport. As you can see the periodic table viewport shows the periodic table of elements including their atomic number, symbol, and mass. The Bohr model is the 2-D representation of the atomic structure, including nuclues (neutrons and protons) and electron shells. This model is conceptual to help illustrate the composition of an atoms electrons around its nucleus. Finally the SPDF model (named as such for the orbital types of atomic structures, those being S, P, D, and F) represents the 3-D composition of the atomic structure notionally indicating the probability of an electron appearing in 3-D space around the nucleus. Again, this is notional, and encourage you the user to research more information on SPDF models.
- Selecting an element from the periodic table is accomplished by clicking on an element tile in the periodic table. Clearing the selection is achieve by clicking anywhere in the periodic table viewport that is blank - i.e. anywhere on the background. All constructs are assumed to be non-ionic stable representations of the selected element.
Solar System
Scale Model of the Solar System
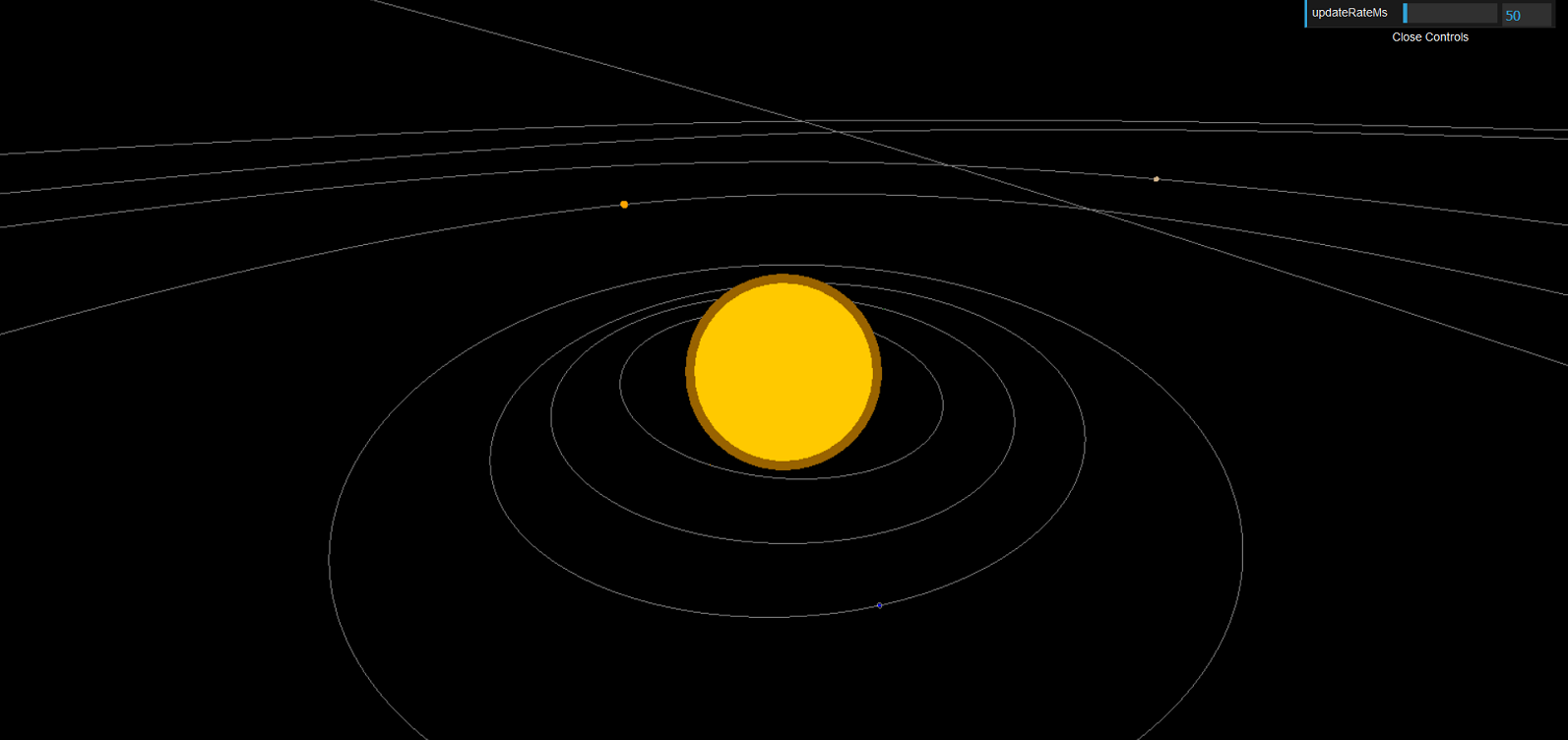
A model of our Solar System including orbital paths of planets with durations

This is an interactive model of the Solar System. The planets in our system are represented - yes even Pluto whose status is...well in contention. The model still needs the moons for each of the planets, the Kuiper belt, asteroid belt, rings on Saturns, and a skybox. I'll get to it all at some point...
-
Controls enabled for desktop and mobile devices, however the are only the 3-D SPDF Model Viewport.
rotate: left mouse / 1 finger | zoom: mouse wheel / 2 fingers (squeeze or stretch) | pan: right mouse / 3 fingers - You may need to either zoom in or zoom out and adjust camera position to see the farthest extent and object in orbit.
- This is as accurate a model as I have been able to represent. It includes the orbital period and orbital inclination of each planet and moon represented. Like I said above I'd like to get to model the missing moons and improve on the visualization by adding a tracking camera that can follow an orbiting object or perform fly by. Also on wish list is improving lighting model and adding textures.